
Emoji Creator
The project is about developing the new panel of creating pixel art animation

About
These are the extension features of the CarWink App. We had our web version of creating pixel animation for internal use before developing the app version. I have designed an app interface based on my experience creating pixel animation on the web. I realized that some requirements and functions could help create animation smoothly.
Role
UI/UX Designer
Project
CarWink
Tool
Sketch
Illustrator
Photoshop
After Effect
Product Overview

CarWink is your driving partner
CarWink is a car device IoT. The device is attached to the inside of the rear windshield. We can control the App with voice control to send emoticon animation to the back drivers. Each Emoji Animation replaces specific messages that help improve misunderstanding on the road.
Objective

Understandable Steps
Let users follow the flow to complete the steps of creating emoji animation and send it out for submitting and downloading for personal use.

Animation Know-How
Lead users can understand that creating an animation is composed of a single image. And they can design their works in our scope.

Multiple Painting Functions
Design various drawing functions to help create pixel art smoothly and efficiently.
Research
Who
Who will use Emoji Creator?
Users who have purchased CarWink and
have registered an App account, as well as connected Bluetooth with a device capable of accessing Emoji Creator.
When
When do users need to use Emoji Creator?
Users need to use Emoji Creator when they require personalized emoji animations for their specific needs. They can create new animations, submit them for permission, and download them afterwards.
What
What limitations does Emoji Creator have?
Users must refrain from using images and words that are negative, critical, criminal, lewd, or racist. We strictly prohibit such content from passing the review process.
Where
Where do users use Emoji Creator?
Users can utilize Emoji Creator to create the customize emoji animation in any safe locations. Avoid driving, walking, or any need concentration situations to use it.
Why
Why do users need Emoji Creator?
We aim to provide users with more creative freedom by expanding our product's usability. With Emoji Creator, users can enhance decorations, promotions, and social interactions, such as parades.
How
How to start to use the Emoji Creator?
After downloading the application, users need to establish a Bluetooth connection with the CarWink Device. Subsequently, upon signing up as a member, they gain access to the Emoji Creator, enbling them to create customized animation.
Competitor Research

There are various products utilize pixel art to create uniqueness and entertainment in their products, but they cater to different markets with distinct target users.
Commonalities
-
All products are based on pixel art.
-
They emphasize the creative and individualistic nature.
-
They belong to the IoT product category.
-
They attract users who appreciate novelty.
-
They bring entertainment and amusement value.
Differences
-
Different hardware devices
(e.g., player, display, backpack). -
Different usage scenarios
(e.g., indoor entertainment, travel). -
Address different pain points.
I had researched Divoom's pixel art interface design, it indeed encompasses many features for drawing. It also provides users with a significant creative space for entertainment. Of course, a feature-rich interface can be relatively complex.
We had inspired by Divoom with designing various drawing tools for a better drawing experience. Due to our product being designed for automotive use, the screen presentation isn't as complex, and there is no need for an excessive number of dynamic frames. Additionally, speed adjustments are not recommended. Therefore, our goal is to merge the advantages of our competitors with the specific requirements of our product and create a dynamic sticker art tool.
Challenge
How to integrate all requirements of making animation into a flow?
Animation
Limit within 6 frames in 6 seconds

Still Image
For showing as still mode

Display Image
Become a button
in the App

Requirements
Creating an emoji animation needs
these 5 things:
-
Edit Animation
-
Select the Still Image
-
Select the Display Image
-
Naming for the Animation
-
Set up the command words
Goal
We wanted to digitize all requirements of making animation process into a flow, and led users to complete all steps till to submission.
Iteration Process
We wanted to digitize all requirements of making animation process into a flow, and led users to complete all steps till to submission.
Functions

Create Pixel Graphics
Design many drawing functions for creating pixel graphics. It includes below
• 15 colors selection,
• removing a pixel dot,
• cleaning the same color area,
• changing color with the same color area,
• moving the screen,
• zooming in and out,
• moving the graphic,
• flipping the graphic, and
• copying the graphic from other frames.

Edit Animation
Create the interface of the frame list and the timeline for animation design.
Users can freely adjust the order of frames. Since it is mainly for driving, adding frames and changing speed is not available due to ensure safe driving.

Review and Permission
An account can have ten emoji animations to send for reviewing opportunities. We will check whether there are harmful, discriminatory, or indecent messages in the animation. To ensure that users use positive, friendly ways to design their works.
User Flow

UI Flow
Edit Pixel Animation


-
Pop-up notification shows the rest number of emoji can be submitted.
-
First step, start with editing animation
-
Click the first unit to edit pixel image
-
After completing editing, hit the save button and back to the previous page.
-
The image thumbnail shows on the first place.
-
Flow the same sequence to create the other images continually.
-
Click one of frame on timeline and it shows images options for selecting.
-
Click + of image to see the preview and add in the timeline .
-
Click Play to preview the animation.
-
Click Pause to stop playing.
-
Click x to exit the preview mode
-
Save the edited animation.
-
Return to the main page of emoji creator.
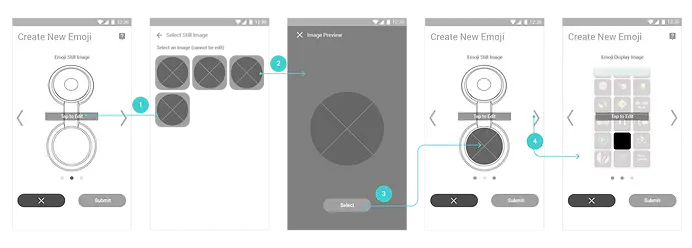
Select Still Image

After completing editing Animation, we can pick one of the images to be a Still Image.
-
Swipe right to navigate to the Select Still Image.
-
Click in to the Select Still Image page.
-
Choose one of images you have just completed from the image list
-
The preview image will be displayed on the CarWink Device.
Select Display Image

-
Swipe right to proceed to the Select Display Image page .
-
Select an image from the image list or the photo album.
-
After clicking the “Select” button, the preview image appear on the phone screen.
-
Click the “Submit” button to proceed to the setup information page.
Complete Submision Flow

-
Provide the name and command words for the emoji animation. Click “Save” to submit the request.
-
The notification will guide users to the submission status page.
-
This page displays various submission statuses.
a. In Review
b. Accepted: Available to download
c. Accepted: Already downloaded
d. Rejected: Edit again
Prototype

The Beginning Page
The first page will show how many available emojis you can design and how many you have submitted.
Edit an Animation
Frame List
There are six available images for creating animation. Select one of the boxes to get in the edit image panel.
Timeline
You can add a single image into the animation timeline to produce at least a picture to a maximum of six frames in 6 seconds.
Edited Panel
Click one of the frame boxes to get into the panel to create a single image.


Top Menu Bar
We have designed four more functions hidden on the top menu. They are hints, back to center, turn on and off pixel outline, and guidelines.
Create a Pixel Image
During drawing pixel art, there are four features that we usually do. They are color selection, deleting a single dot, deleting the same color area, and changing the same color area.


Zoom in the Screen
There are six levels of scaling up screen. When the screen zoom in, we can use the Move screen or use Back to the Center to find the direction we want.
Move, Rotate, and Flip the Image
There are eight directions of movement on the screen—two directions for each rotation and flipping.


Copy from an other frame image
Duplicate other completed images in other frames.
Preview Animation
Add the images into the timeline to see how the animation will be. We also can add or delete the pictures to arrange the order.


Before Submitting
Select an image for both Still Image and Display Image from the frame list. Fill in the information about your emoji and do the final check before sending it out for our internal review.
Design Guideline


UI Components


Result
User Feedback
After launching, users have shown a lot of creativity due to this feature. Some of them ask us to increase the number of frames and seconds to diversify animation formate. We will consider adding this feature to the next phase.
We have also received responses from users who are not very good at drawing. They hope if some examples can be downloaded and used. It will be helpful to create the animations. Regarding this suggestion, we are thinking about adding this function in the future or opening an online store to respond to users' needs.


